Nicht immer hat man einen Powershell Editor der auch GUI Elemente darstellen kann und entwerfen kann zur Hand. Teilweise möchte man auch nur eine relativ simple Oberfläche erstellen, doch dazu jetzt erst ein Programm wie z.B. das Powershell Studio von Sapien. Was wirklich einen genialen Job macht. Ich bin dann über die Suche bei Google auf POSHGUI gestoßen.
POSHGUI – grafisch, einfach, online
Genau diesen Ansatz verfolgen die Entwickler von POSHGUI. Dieses Tool ist ein Powershell Editor der einige gute Funktionen beinhaltet. Zum einen ist er ohne Installation nutzbar, also einfach nur die Webseite aufrufen. Und desweiteren ist der Editor kostenlos, ihr müsst also keine monatliche Gebühr bezahlen um bestimmte Funktionen zu nutzen.
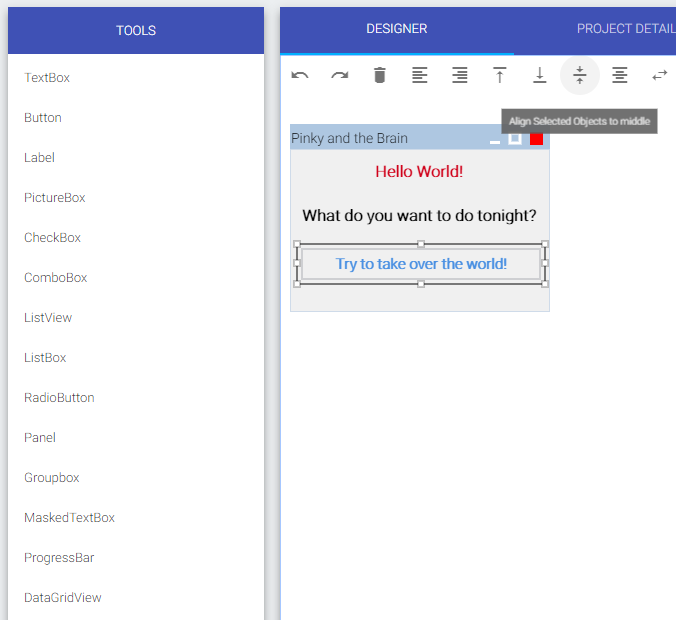
Der GUI Editor ist für die Mausschubser unter uns. Über ihn könnt ihr eure Powershell Anwendung mit Grafischen Elementen aufwerten. Dieser beinhaltet alle Basic-Funktionen aus der Windows Forms Bibliothek
- Textbox
- Button
- Label
- Picturebox
- Checkbox
- Combobox
- Listview
- Listbox
- Radiobutton
- Panel
- Groupbox
- MaskedTextbox
- Progressbar
- DataGridView
Mit diesen Elementen lassen sich schon sehr viele Anwendungen aufbereiten. Alle Elemente könnt ihr in der Form und Farbe verändern. So natürlich auch die Form in der ihr die Elemente platziert. Leider fehlen mir Möglichkeiten die Form selber noch anzupassen, wie z.B. das Maximieren oder Minimieren zu verbieten. Oder das die Form immer im Vordergrund gehalten wird.
Jedes Element lässt sich dann auch noch mit Events verbinden. Über Events werden dann bestimmte Programmteile ausgeführt. Beim Laden der Anwendung werden bestimmte Faktoren überprüft und beim Schließen der Anwendung werden zum Beispiel noch die temporären Dateien gelöscht.

IDE – Integrierte Entwicklungsumgebung
Es darf auch eine Entwicklungsumgebung nicht fehlen. Diese braucht sich auch nicht zu verstecken, es sind alle erdenklichen Funktionen enthalten die man braucht.
Die Autovervollständigung kann deaktiviert werden, sie versucht leider auch innerhalb von Parametern Wörter zu vervollständigen. Sonst macht sie aber einen guten Job. Der Code kann nicht direkt ausgeführt werden, aber ein Download ist möglich als Powershell Datei oder als Text-Datei. Über die Funktion “Copy” wird der gesamte Inhalt in die Zwischenablage geschoben. Und sehr interessant ist die Funktion “Save”. Diese speichert eure Fortschritte innerhalb eurer Sitzung, nachdem ihr euch angemeldet habt. So habt ihr immer allen Code abrufbereit.
Cmdlet Builder – sehenswert
Anfänger in Powershell werden hier abschalten, denn es geht um die Objektorientierte Programmierung. Diese wird in Powershell mittels Funktionen oder besser Cmdlets dargestellt. Die Einstellungsmöglichkeiten sind sehr vielfältig. Hier sind sie grafisch aufbereitet und können durch einfaches zusammenklicken erstellt werden. Über Input und Output Parametern wird die Welt mit dem Cmdlet verbunden. Für alle anderen die mit eurem Cmdlet arbeiten, erzeugt ihr eine aussagekräftige Hilfe. Die wie auch alle anderen Funktionen ihr einfach über die Grafische Oberfläche zusammenstellt.
Am Schluss der Seite steht dann der fertige Powershell Code den ihr auch wieder unter eurem Konto speichern könnt oder über die Buttons herunterladet.
Dokumentation – denn sie wussten nicht was sie tun
Wer nicht weiter weiß sucht die Dokumentation auf. Hier ist über die Bedienung der Oberfläche bis hin zu den verwendeten Elementen. Kurz und knapp aber hilfreich wenn man einen Anhaltspunkt sucht.
Fazit – POSHGUI
Im großen und ganzen sehr sehenswert. Kommt definitiv zu meinen Lesezeichen die ich empfehle. Alles etwas abgespeckt, aber für den schnellen Code zu empfehlen.
PS: Vor allem wenn man nur mal schnell eine kleine grafische Anwendung braucht die nichts macht außer einen Text und eine Fortschrittsanzeige die bei Start durchläuft. Wer nicht weiß wovon ich Rede schaut hier vorbei – YouTube Video. Dieses ist aus der Reihe über die baramundi Mangement Suite als kleiner Teaser auf das nächste Video entstanden.

